The GiggleBot is a robot powered by the micro:bit that is perfect for the classroom, makerspace, or a remote learning environment. If you are familiar with the BBC micro:bit, then you know the endless possibilities that this little computer is able to bring to coding education. When paired with this device, the GiggleBot truly helps bring coding to life and it’s also compatible with LEGOs and other brick building toys students can use to program and create.
When you unbox the GiggleBot, setup takes less than five minutes as most of the bot is preassembled. In the package, you’ll see a GiggleBot, a micro:bit, AA batteries, and a connecting cable. To get started, you simply need to put the AA batteries into the bot and insert the micro:bit into the top of the GiggleBot. The front of the micro:bit should be facing the front of the GiggleBot and it takes a little bit of force to insert. After those two simple steps, you can switch on the GiggleBot with the on/off switch located underneath its front and you will see the micro:bit flash colors!

There are a few key notes about the GiggleBot that are highlighted in the initial walkthrough that are helpful to keep in mind. The first is that the two lights at the very front of the GiggleBot are also called the eyes. When the eyes are blue, you know that your battery has enough life to support the GiggleBot. If your battery is running low or is dead, those two eyes will flash red in color. On the back of the robot are LED lights that form an arc or a “smile.” You are also able to program that smile to flash various displays or change colors.
Coding the GiggleBot unlocks a lot of different possibilities since it has programmable LEDs, motorized wheels, a line following sensor, brightness sensors, and servo connectors. This doesn’t even include the possibilities when using the micro:bit, which has its own 5x5 screen of red LEDs, an accelerometer, compass, temperature sensor, and extra ports to add simple electronics. The GiggleBot can be programmed using Microsoft’s MakeCode environment, which is the primary platform for the micro:bit. This provides a platform for block coding as well as JavaScript and the GiggleBot can also be programmed in Python!
When opening up the platform, you will see the virtual micro:bit with your coding area and a lot of different options for your code. Before you can program your GiggleBot, you will need to download its corresponding extension. From your menu, you will need to select “Advanced” and then “Extensions,” which will bring you to a search page. When you type in GiggleBot, you will see the option with the green check mark on the picture. Once the extension is downloaded, you will be able to program the GiggleBot on the MakeCode platform.
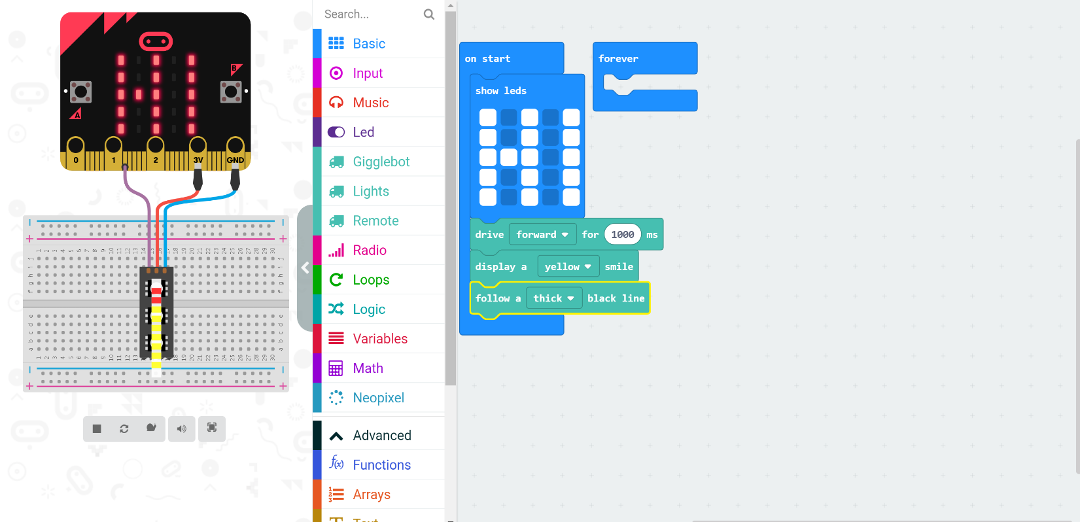
GiggleBot has created free lessons and missions on their teacher resource page and educators also have access to micro:bit’s free activities on the MakeCode platform. We decided to explore a new project and look at the basics of what the GiggleBot can do. To start, we programmed our micro:bit to light up with the word “Hi” and to then drive forward. After driving forward, the “smile” lights are programmed to display yellow and the bot is programmed to follow a thick black line using its line sensors.
The line could be drawn with a thick Sharpie on paper, but we chose to use black electrical tape. Once your code is finalized, you can connect your micro:bit to your computer and download the code. You then drag the code file to the micro:bit folder and your GiggleBot is ready to perform the code. You can program it to perform the code as soon as it is downloaded or when one of the micro:bit buttons is pressed.

Everyone on the Eduporium team has been extremely impressed with the versatility and coding options of the GiggleBot. It can be used for teaching coding basics or advanced text code as well as engineering since its surface Is built for adding on to the bot. The GiggleBot comes in classroom kits as well as individual bots. If you are interested in how the GiggleBot can fit into your students’ learning, reach out and chat with our team or click below to shop on our store! Make sure to follow us on Twitter and Instagram and like us on Facebook too!